SERVICE
02
& workflow.
01.
OUR BUSINESS FIELD
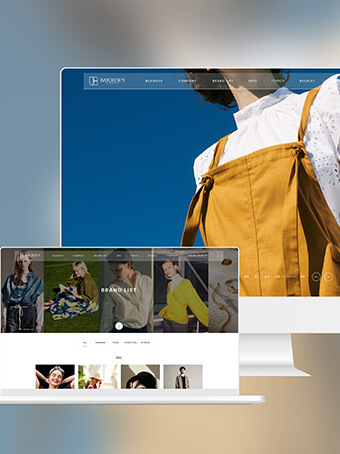
パノラマでは、ウェブサイト、オンラインストアの企画設計をはじめ、ウェブ事業戦略サポート、プロモーション設計など総合的なウェブソリューションをご提案致します。また過去実績から得た、独自の方法論に基づき、魅力的かつ洗練されたクリエイティブ制作をご提案いたします。ウェブデザインをはじめ、CI・VIデザイン、また各種POPやカタログ、パッケージ、ポスターなどのグラフィックデザインなど、幅広い領域にて、一貫したデザイン制作を行うことにより、クリエイティブサイドからのブランディング支援を行っています。
01.BRANDING
ウェブサイトを活用したデジタルブランディング支援
アパレルやコスメティックなどのファッションはもちろん、食品、雑貨、店舗など、現代においては、あらゆるモノ・コトに「ブランド」がかかげられています。弊社では、ファッション・ビューティーを中心とした、過去実績をもとに、そこで培った、クリエイティビティ、方法論に基づいた、企画設計、デザイン、構築運用オペレーションを、あらゆる業態のブランドに向けワンストップでご提案しております。世界観やウェブサイトの用途など、方法論はお客様の活用方法により異なるため、弊社では、綿密な打合せを基に、ブランドにあったウェブサイトをご提案し、サイトリリース後はシーズン毎のビジュアル差替をはじめとした運営・更新業務支援をトータルプロデュースさせていただいております。

BRANDINGブランドサイト

CORPORATE企業サイト

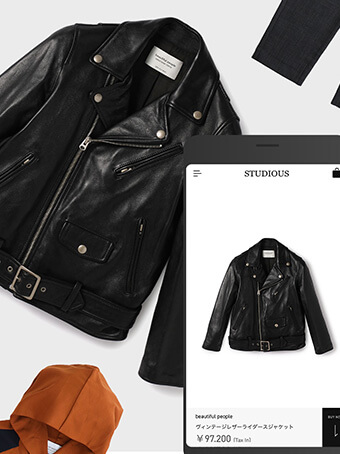
E-COMMERCEECサイト

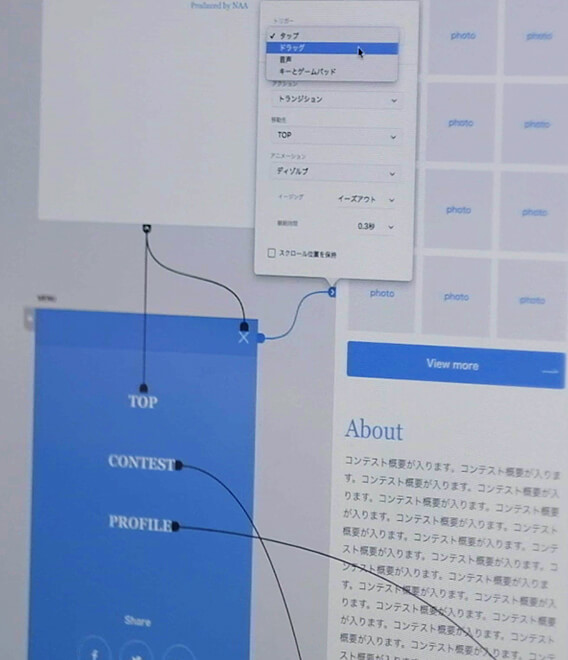
CAMPAIGNキャンペーンサイト

MEDIA & ENTERTAINMENTメディア・エンターテイメント サイト

OPERATION SUPPORT運用支援
02.
WORKFLOW
再現性の高いサービスを提供するため、独自の経験に裏付けされたワークフローがパノラマの強みです。
パノラマのワークフローは常に本質を捉えることを目的とし、日々ブラッシュアップされ、様々なプロジェクトにおいて汎用的に対応可能です。

1.
- REQUIREMENT
- 要件定義

2.
- DEFINITION /CONSTITUTION
- 設計/構成

3.
- DESIGN
- デザイン

4.
- DEVELOPMENT
- 構築

5.
- INPUT
- 投入

6.
- VERIFICATION
- 検証

7.
- RELEASE
- 公開
03.
TECH-STACK
パノラマでは、日々進化するデジタルテクノロジーに対して、常に向き合い共に学んでいく社内カルチャーを大切にしています。
戦略的プランニングと洗練されたクリエイティブに、最適な技術をかけあわせて制作いたします。
01. All

React

Next.js

Gatsby.js

Vue.js

Nuxt.js

TypeScript

WebGL

Eleventy

GraphQL

Svelte

PHP

WordPress

MovableType

Contentful

newt

microCMS

AWS

Firebase

Netlify

Github
04.
ORIGINAL CREATIVES
社内クリエイティブ活動の一環として、
オンライン・オフラインに囚われない
クリエイティブアウトプットを行っています。